ALIASING – DISEGNO DEI CERCHI E CAMPIONAMENTO SPAZIALE
L’imaging digitale è stato progettato per fornire un’informazione vincolata ed approssimata incastonata in una scacchiera costituita da pixel.
Ogni pixel sul sensore di una macchina digitale, rappresenta un piccolo bersaglio che colpito da fotoni reagisce fornendo un segnale elettrico. Vi ricordate il vecchio gioco dei chiodini: immaginate una tavola forata di 5000×4000 chiodini in cui inserire piano piano un chiodino colorato ….
 Oggigiorno anche le macchine commerciali possiedono un sensore CMOS intorno ai 20 milioni di pixel.
Premessa troppo lungo per introdurre il problema del campionamento di un cerchio su una matrice di pixel.
Oggigiorno anche le macchine commerciali possiedono un sensore CMOS intorno ai 20 milioni di pixel.
Premessa troppo lungo per introdurre il problema del campionamento di un cerchio su una matrice di pixel.
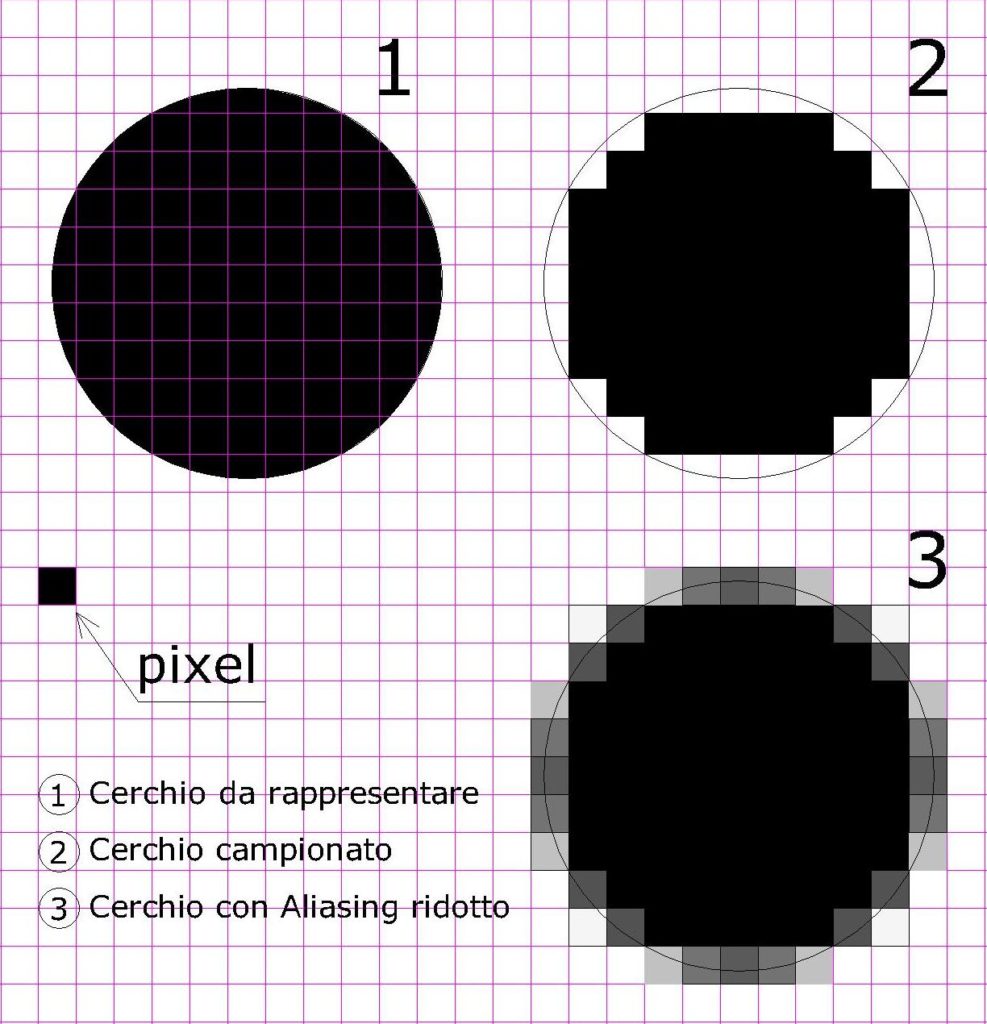
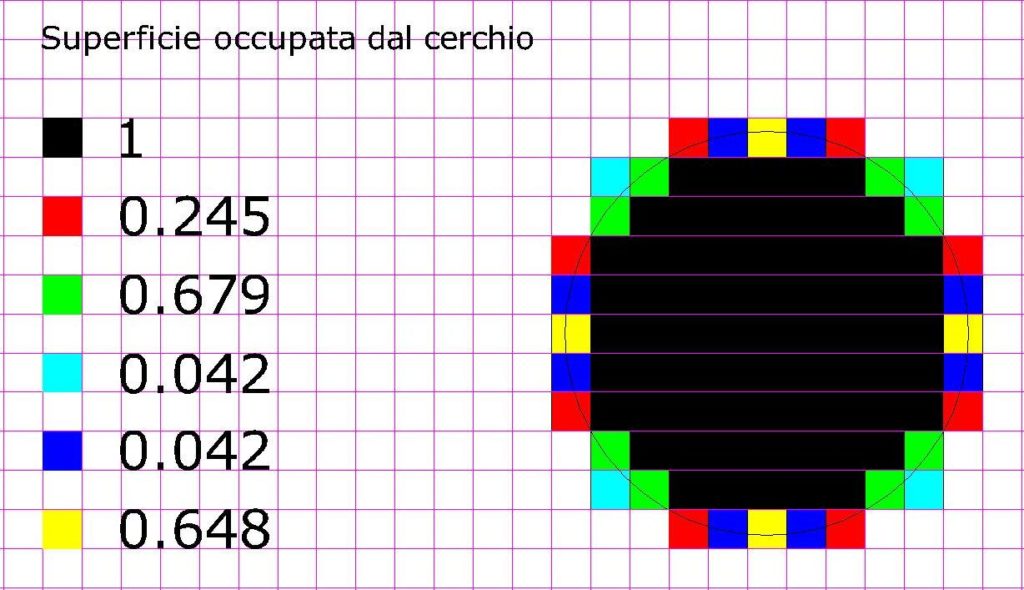
 Un cerchio è una superficie geometrica. Ogni punto di questa superficie deve avere una distanza da un punto dato (centro del cerchio) minore o uguale al raggio del cerchio stesso. Un pixel è pur sempre un quadratino: se ogni punto del quadratino appartiene al cerchio allora non ci sono problemi; idem se nessun punto del quadratino appartiene al cerchio. I dolori sorgono quando una parte del pixel appartiene al cerchio ed una parte no; ovvero quando il pixel viene diviso dalla circonferenza che racchiude il cerchio. Credo che i capoccioni che fanno i grandi software abbiano risolto questo problema molto prima e meglio di me. Comunque pensando e smoccolando sui parecchi rifiuti ricevuti con le mesh triangolari ho pensato che potevo smorzare l’effetto a seghetta assegnando ai pixel incerti un colore intermedio tra quello di sfondo e quello di ogni superficie circolare.
Un cerchio è una superficie geometrica. Ogni punto di questa superficie deve avere una distanza da un punto dato (centro del cerchio) minore o uguale al raggio del cerchio stesso. Un pixel è pur sempre un quadratino: se ogni punto del quadratino appartiene al cerchio allora non ci sono problemi; idem se nessun punto del quadratino appartiene al cerchio. I dolori sorgono quando una parte del pixel appartiene al cerchio ed una parte no; ovvero quando il pixel viene diviso dalla circonferenza che racchiude il cerchio. Credo che i capoccioni che fanno i grandi software abbiano risolto questo problema molto prima e meglio di me. Comunque pensando e smoccolando sui parecchi rifiuti ricevuti con le mesh triangolari ho pensato che potevo smorzare l’effetto a seghetta assegnando ai pixel incerti un colore intermedio tra quello di sfondo e quello di ogni superficie circolare.
 Oggigiorno anche le macchine commerciali possiedono un sensore CMOS intorno ai 20 milioni di pixel.
Premessa troppo lungo per introdurre il problema del campionamento di un cerchio su una matrice di pixel.
Oggigiorno anche le macchine commerciali possiedono un sensore CMOS intorno ai 20 milioni di pixel.
Premessa troppo lungo per introdurre il problema del campionamento di un cerchio su una matrice di pixel.
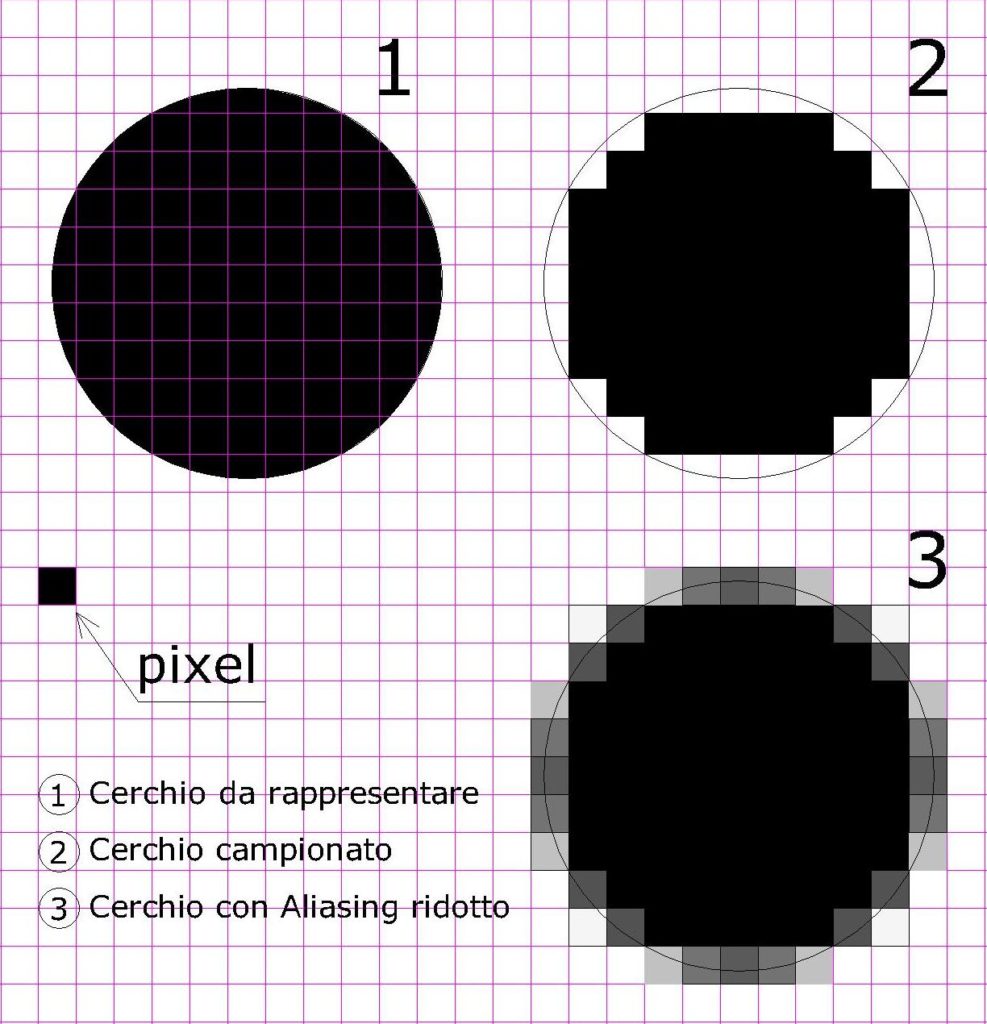
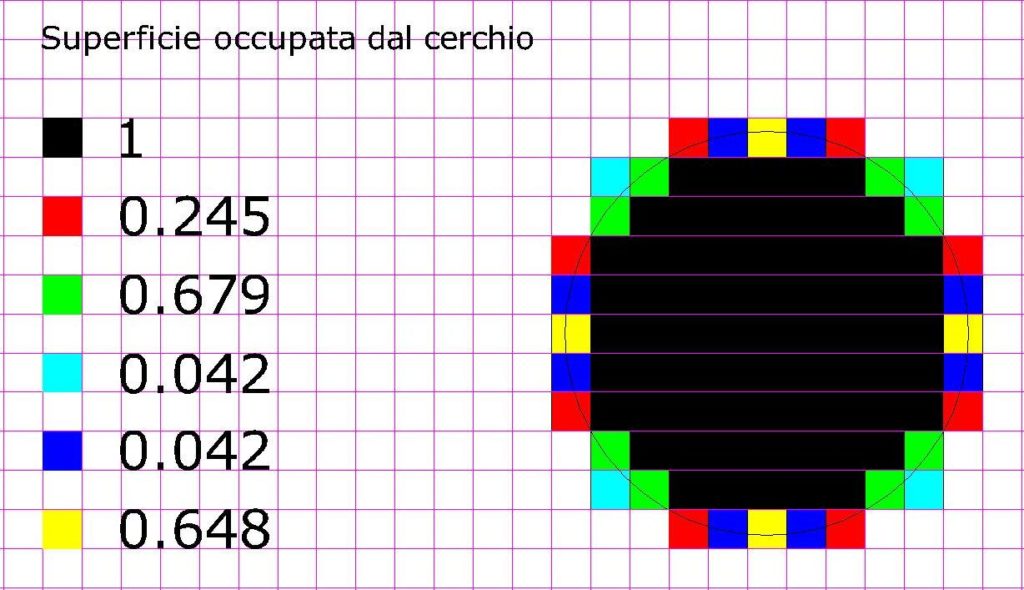
 Un cerchio è una superficie geometrica. Ogni punto di questa superficie deve avere una distanza da un punto dato (centro del cerchio) minore o uguale al raggio del cerchio stesso. Un pixel è pur sempre un quadratino: se ogni punto del quadratino appartiene al cerchio allora non ci sono problemi; idem se nessun punto del quadratino appartiene al cerchio. I dolori sorgono quando una parte del pixel appartiene al cerchio ed una parte no; ovvero quando il pixel viene diviso dalla circonferenza che racchiude il cerchio. Credo che i capoccioni che fanno i grandi software abbiano risolto questo problema molto prima e meglio di me. Comunque pensando e smoccolando sui parecchi rifiuti ricevuti con le mesh triangolari ho pensato che potevo smorzare l’effetto a seghetta assegnando ai pixel incerti un colore intermedio tra quello di sfondo e quello di ogni superficie circolare.
Un cerchio è una superficie geometrica. Ogni punto di questa superficie deve avere una distanza da un punto dato (centro del cerchio) minore o uguale al raggio del cerchio stesso. Un pixel è pur sempre un quadratino: se ogni punto del quadratino appartiene al cerchio allora non ci sono problemi; idem se nessun punto del quadratino appartiene al cerchio. I dolori sorgono quando una parte del pixel appartiene al cerchio ed una parte no; ovvero quando il pixel viene diviso dalla circonferenza che racchiude il cerchio. Credo che i capoccioni che fanno i grandi software abbiano risolto questo problema molto prima e meglio di me. Comunque pensando e smoccolando sui parecchi rifiuti ricevuti con le mesh triangolari ho pensato che potevo smorzare l’effetto a seghetta assegnando ai pixel incerti un colore intermedio tra quello di sfondo e quello di ogni superficie circolare.
% Autori% Prof. Paolo Sordi IPSIA A. Pacinotti, Pontedera (Pisa)% Prof. Danilo Pasquini IPSIA P.P. Delfino, Colleferro (Roma)%function [k] = circle_aliasing (k,r,x1,y1,colore,colore_background)
div_pixel = 30;for i=y1-r:y1+r
for j=x1-r:x1+r
x2 = j;y2 = i;val = sqrt((x2-x1)^2 + (y2-y1)^2);
if(val <= r-sqrt(2)/2)
k(i,j,1) = colore(1);
k(i,j,2) = colore(2);
k(i,j,3) = colore(3);
endif(val <= r+(sqrt(2)/2) && val > r-(sqrt(2)/2))
conta_mini_pixel = 0;for i1 = 1:div_pixel
for j1 = 1:div_pixel
x2 = j-0.5+i1/div_pixel;
y2 = i-0.5+j1/div_pixel-0.5;
val = (sqrt((x2-x1+0.5)^2 + (y2-y1+0.5)^2));
if(val > r)
conta_mini_pixel = conta_mini_pixel + 1;endendendconta_mini_pixel;
quota_parte_modulo_vettore = conta_mini_pixel / div_pixel ^ 2;colore_hsv = rgb2hsv (colore);
colore_background_hsv = rgb2hsv (colore_background);
vettore = colore_background_hsv - colore_hsv;
modulo = sqrt(vettore*vettore');
versore = vettore ./ modulo;
quota_parte_modulo_vettore;
colore_smorzato = versore .* (modulo * quota_parte_modulo_vettore);
colore_smorzato_rgb = hsv2rgb(colore_hsv + colore_smorzato);
k(i,j,1) = colore_smorzato_rgb(1);
k(i,j,2) = colore_smorzato_rgb(2);
k(i,j,3) = colore_smorzato_rgb(3);
endendend
